If you’re running the Feast Plugin, please use the theme update with Feast Plugin instructions instead.
Before updating, head to the theme page to look at the changelog at the bottom. We sometimes add, modify, or remove features that you should be aware of. For a better understanding of how these decisions are made, see: theme update philosophy.
Video
Tips:
- Your previous theme version is still installed (but not active) in Admin > Appearances > Themes
- You’ll need to manually copy over anything in the previous theme’s “Additional CSS” screen from Admin Toolbar > Customize > Additional CSS
- You’ll need to reconfigure any customizer settings
- There will sometimes be visual changes designed to meet modern accessibility requirements
- Upgrade to the Feast Plugin to keep the Modern Menu, Modern Homepage, Modern Sidebar and Modern Footer from being affected by theme updates
Where to find updated classic theme files
Themes purchased on FeastDesignCo.com can be found by logging into your account and visiting the downloads page.
Updating Anxiety? Use a Staging Site and Daily Backups
Any decent web host will include a staging site, which is an identical copy of your live website, where you can make changes to make sure nothing breaks, then push your staging site live.
If your web host does not include a staging site (and daily backups), we recommend switching immediately. We recommend Bigscoots and Agathon.
Note: some bloggers feel “locked in” to cheap hosts because they’ve prepaid for multiple years. Don’t fall victim to this mentality. It’s better to walk away from a poor quality host and lose some money, than to handicap yourself for months and years. It’s MUCH more expensive to stay on cheap web hosting than to upgrade.
Clear inactive widgets
We recommend clearing all inactive widgets before performing a theme update.
This helps to prevent widgets being re-added where they’ve been removed.
Updating your classic theme
When performing any installations or updates for both themes and plugins, you should do this at the beginning of the day, before you make content changes.
There is always a risk that updates and installations will crash your site, and you minimize the risk of losing data by doing this first thing in the day. Don’t stress over this. Accept it as a part of life and perform your updates.
The way that all WordPress and Genesis themes work is that you must re-upload all the theme files, which means that updating or changing themes overwrites previous changes made to the theme files, and requires redoing any customization.
See this post for an overview on the types of customizations you may have done.
Updating your theme actually means installing a brand new copy of the newest version of the theme.
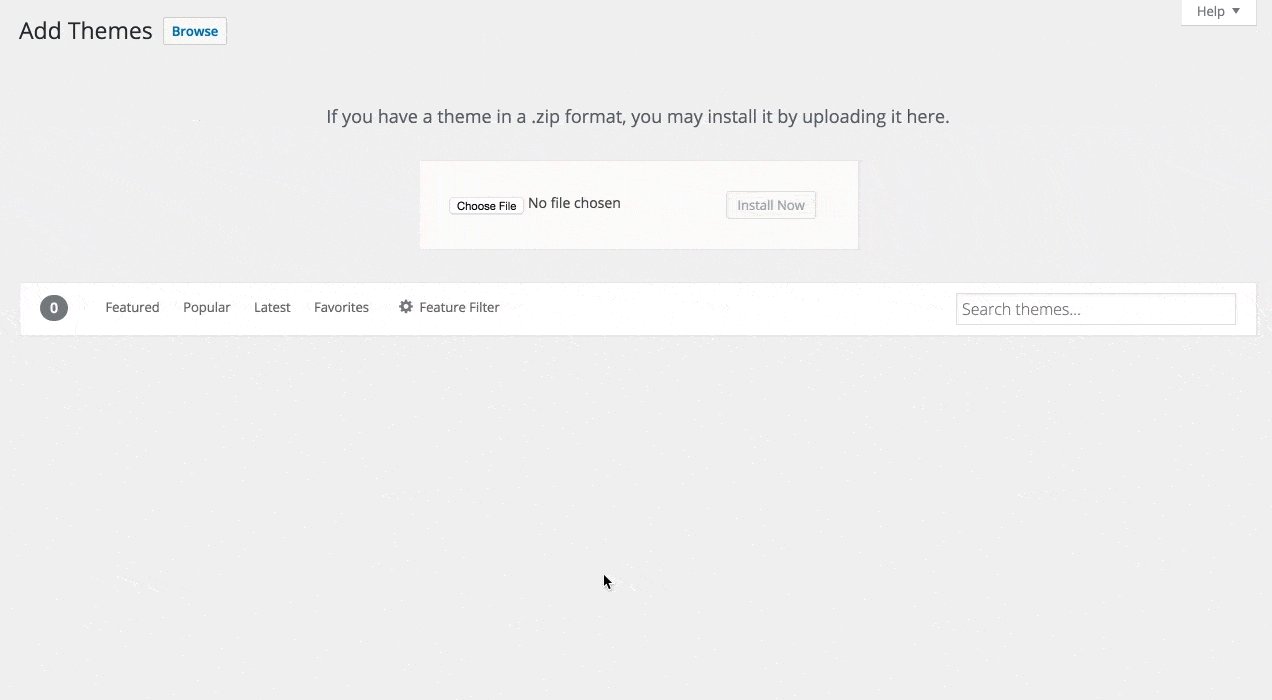
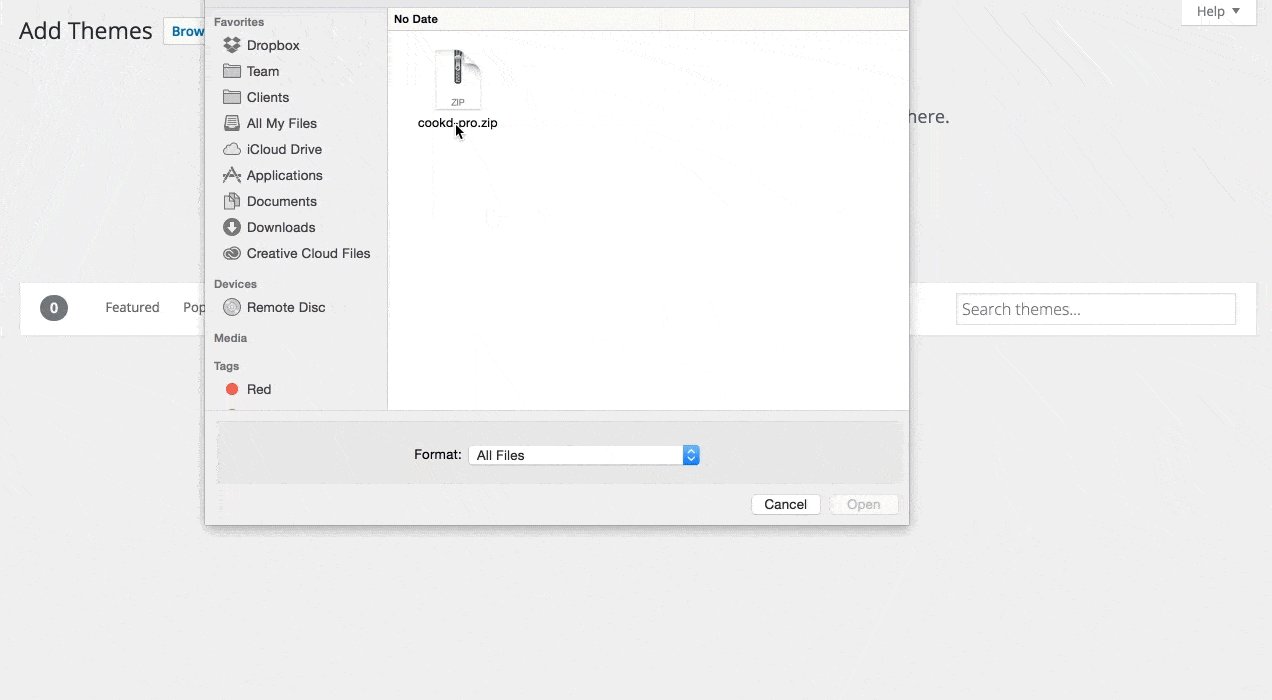
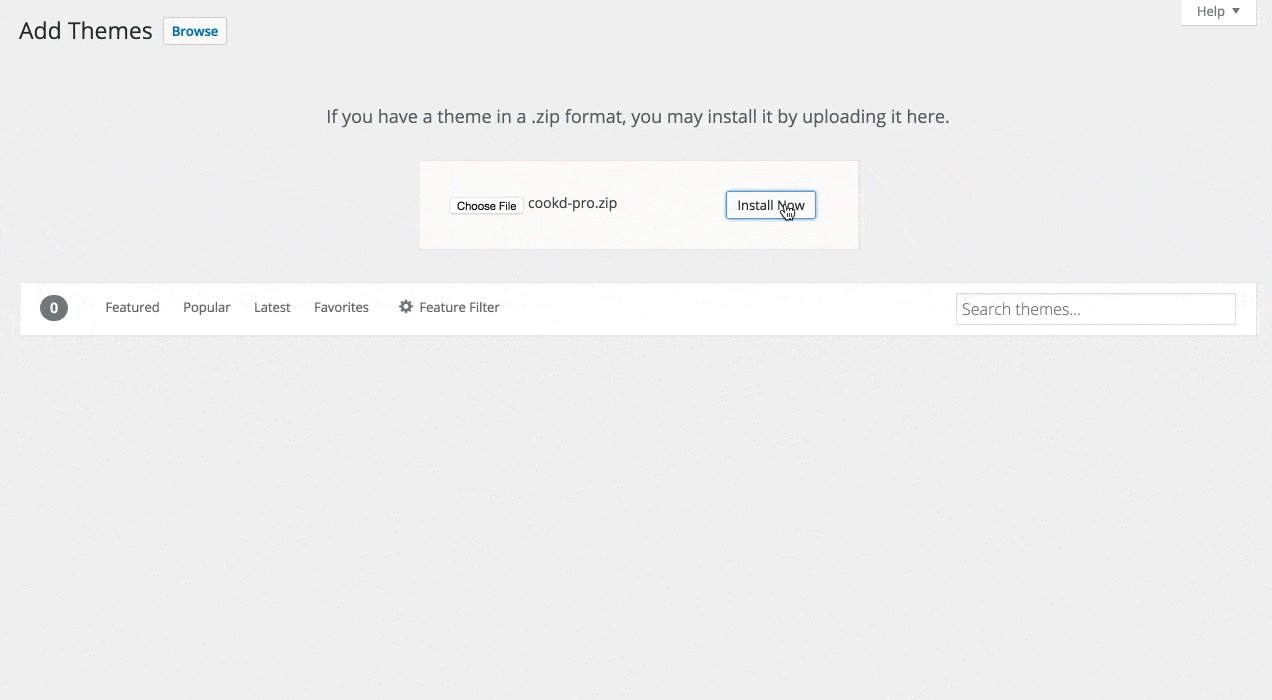
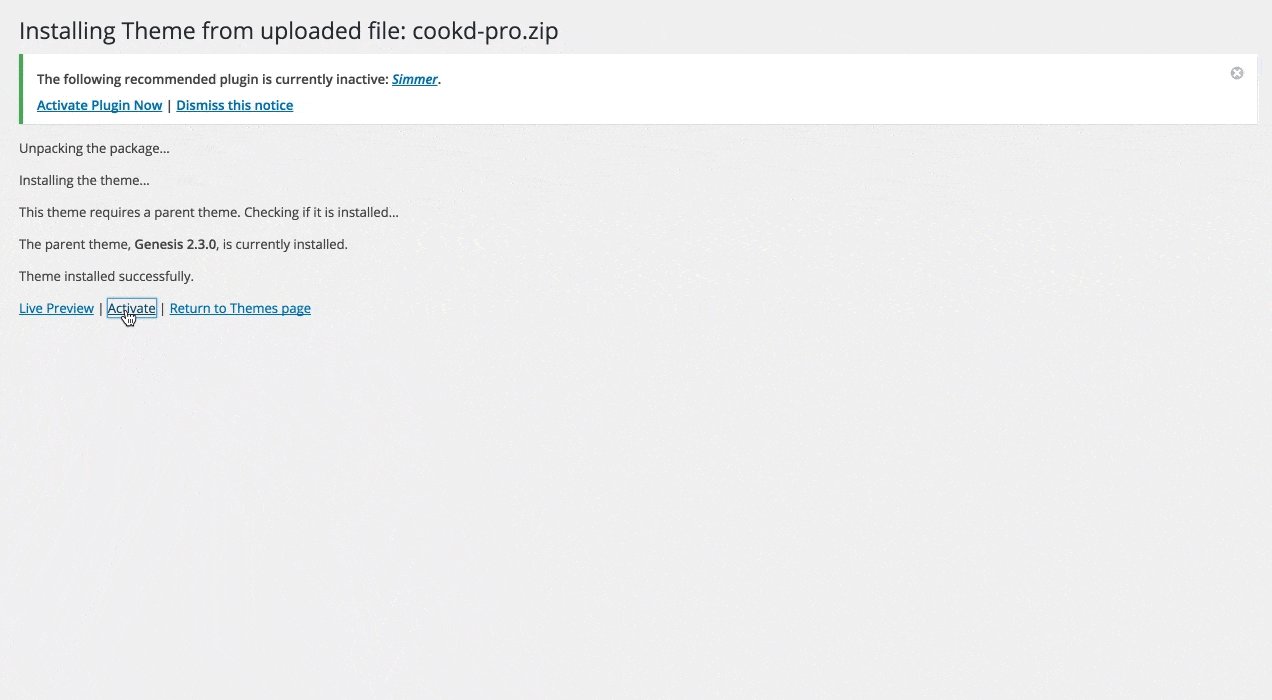
Navigate to Appearance > Themes > Add New > Upload Theme > Choose File > Install Now > Activate

Note: As of version 3.2.0, we now include the version in the theme folder, which means you can have the new version installed alongside your current version, and switch between them as needed to see what changes and more easily copy over customizations.
You no longer need to delete the previous version, but as a best practice, should remove older theme versions once the new one is installed.
How to install new versions of the theme
Older versions lack updates, which is typically what causes issues. We do not offer support for theme versions over 1 year old.
- Step #1: create a backup of your website so that you can restore it if anything goes wrong.
- Step #2: create a backup of your website so that you can restore it if anything goes wrong.
- Step #3: create a backup of your website so that you can restore it if anything goes wrong.
- download the code snippets plugin, and move all your functions.php customizations into it (if applicable)
- download the most recent theme zip file from your account (see above: where to find updated theme files)
- note: if you’re seeing downloads on your computer as folders instead of zips, your computer or browser are misconfigured, use Google to troubleshoot and fix the problem.
- make a note of your current widget placements, and save a copy of your “Additional CSS“
- change to a different theme, like the twenty-fifteen theme (no longer required in 3.2.0+)
- delete your theme (no longer required in 3.2.0+)
- note: if you get an error message and are unable to delete the previous theme, you’ll need to manually delete your theme folder via FTP
- upload and activate the updated theme zip file
- if necessary, go to Admin > Appearances > Widgets, and move your widgets from the “inactive widgets” at the bottom, into their widget areas
- check your blog’s homepage and posts to make sure everything settled back in
- note: this is not necessary if you’ve migrated to the Modern Homepage
- go to Customize > Header Image > Add New > select your previously uploaded header image
- run the regenerate thumbnails plugin, to ensure your images are resized correctly
- note: shortpixel will need to re-optimize each of these images
- note: this is not necessary if you’ve updated to the Modern Thumbnails
This is usually a good time to review our SEO practices for Food Bloggers and get your configurations up to date.
You’ll also want to copy the CSS in your Admin > Appearances > Customize > Additional CSS over to the new theme.
We can’t stress enough that you need to have either a (daily) backup copy of your site to restore to, or a staging version of your website from your hosting company to work off of.
Note: If your widgets disappeared, they are saved at the bottom of the widget page under “inactive widgets”, so that you can easily drag them back into place after. Be sure to make a note of which widget goes in which widget area.
A note about caching
It’s not uncommon for styling to be out-of-whack when changing themes. This is typically because the previous theme’s stylesheet is still being loaded (or attempting to load, and not being found) by one of the caches at the many levels – either browser, DNS, CDN, plugin, or hosting.
This can take 24 hours to resolve on its own. Sometimes, this can be resolved by manually flushing your plugin cache, and have your hosting provider manually flush your hosting cache.
DNS or CDN caching will depend on configuration you have. For the browser, you’ll simply want to use a new incognito mode window to verify what new site visitors see. If you’ve done all these and still see an issue, give it 24 hours.
Sometimes, simply logging out and logging back in can resolve this issue.
Common issues
- Jetpack: jetpack causes a huge number of issues in our experience, and we recommend uninstalling it completely
- Check the theme page: if you followed the instructions above, then you already checked this before updating, but some things in a theme are intentionally changed to comply with modern best practices
- Header changes/disappears: the header image is saved in your previous theme setting, and is generally not carried over during a theme update. Follow your theme installation instructions to set your header again
- Images are incorrectly sized: run the regenerate thumbnails plugin
- Category page changed: your archive/category page settings are saved to your previous theme configuration, follow the theme installation instructions to set up your category pages again. note: our current category setup is considered best practice and we don’t recommend changing it
- Recipe index page: as noted above, the recipe index in many themes is built using widgets, which may get moved to “inactive widgets” during an update
- Two nav bars: this is commonly caused by caching and minification. Make sure to clear all your caches, and give it 24 hours to resolve. We do not recommend or support dual navigation menus.
- Styling disappears: this is typically an SSL issue, and is more prevalent with CDNs (eg. cloudflare) – reach out to your hosting company to clear your caches
Best Practices for Food Bloggers
As a best practice, we recommend minimizing any changes to the theme files, and focusing instead on creating content.
Our themes are designed to work well out-of-the-box, after following our setup tutorials. Most “changes” people make are not based on evidence that the changes are an improvement for their readers. Always ask yourself: why am I making this change?
Don’t make any changes without a compelling reason (eg. “13 people emailed me to say that this layout doesn’t make sense so I absolutely need to move my social icons 9px up to improve conversion rates 10%).
If you HAVE to make coding changes, use the code snippets plugin.
How often should I update?
We release themes incrementally, as features are built out, or bug fixes are made. In an ideal world, you update your blog with every new version so that you stay on top of things.
In reality, this is a lot of work if you’ve made customizations.
In the worst case scenario, you should update at minimum once per year, because our themes are updated to keep date with current versions of WordPress + Genesis + Plugins, and best practices.
It’s up to you to decide when you update, based on whether the updates will benefit you or not.
Customizing your theme
If you absolutely need to make changes to your functions, make sure to use the Code Snippets plugin, which stores your customizations separate from our theme files and lets you update the theme files without worry.
We don’t offer support or guidance for customizations, as this creates an entirely new custom theme.
Features
Different themes contain different features and some are only available in certain themes. See our handy-dandy Theme Comparison Chart.
However, copying a features found in the new theme to an existing theme, is different than simply updating a theme. This is because adding a new feature to an existing theme risks breaking things that are already setup for hundreds or sometimes thousands of other bloggers using that existing theme.
Any time you “update” a theme to its newer version you are essentially re-installing all the files, which may require that you redo customizations anyway.
Q: Do I need to re-import my plugins and widgets?
No, all your plugins and their configuration will remain.
Your widgets may be moved to the bottom of the “widget” page under “inactive widgets”, or may be automatically re-arranged if the widget areas have been modified between your previous and new theme versions.
Q: What are the latest versions and their updates?
We’ve begun posting theme versions and their updates directly on the theme pages.